Veröffentlicht am 5. Dezember 2023
zuletzt aktualisiert am 30. Januar 2024 by MA
Wer hat nicht schon einmal vor dem Problem gestanden im WordPress Menu einen übergeordneten Link anlegen zu wollen.
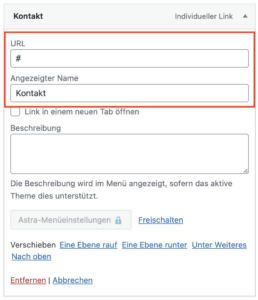
Wordpress fordert hier immer einen Link (URL) und eine Bezeichnung. 
Um nun nicht umständlich eine extra Seite anlegen zu müssen gibt es eine simple Lösung.
Die Lösung: Statt eines Links wird in das Feld URL einfach eine Raute eingetragen # ohne http:// – Problem gelöst. 
Allerdings wird nun immer noch der Mauszeiger als Linksymbol dargestellt. Um auch dieses noch abzustellen muss zuerst das Menu gespeichert werden.
Nachdem der Menüpunkt nun angelegt wurde und seinen Platz im Menu gefunden hat, rufen wir diesen erneut auf und können die # wieder entfernen – dies funktioniert nur in der beschriebenen Reihenfolge. Jetzt wird der Menü Punkt ohne Link verwendet und zeigt die darunter liegenden Links.
Viel Spaß beim Ausprobieren
Alle Angaben nach bestem Wissen, Verwendung auf eigene Verantwortung.

